One of the top cross-platform Interface frameworks for developers in 2022 is undoubtedly React Native. It was introduced by Meta early in 2015 and is now the best-known UI framework supporting cross-platform development.
We can create apps with React Native for almost every known mobile, web, and Smart TV operating system, spanning Android, iOS, macOS, Android TV, tvOS, and Windows. Going to set up the React Native Development Environment ought to be the initial stage of your project, regardless of the platform you are developing on.
We will discuss how to set up the React Native Development Environment for Windows in this article.
It can also be configured in iOS, but we'll learn how to do it in a future blog post.
Why is a development environment necessary?
Before deploying our codes, we need to construct and edit them locally in a development environment. This gives programmers a significant deal of freedom and flexibility.
Simply said, a development environment is a work area where we conduct development. A development environment is often made up of many resources and services that help us create the program or write the code for the application we want. This help can take many different forms and typically includes everything we would require when coding for our projects.
- The majority of development environments have built-in debugging and patching facilities.
- They frequently help with activities related to maintaining and updating our codes.
- Integrated Development Environments, or IDEs, give us a synchronized interface to inspect our programs as we build them. This is how we typically work today.
- For developers, the entire development process—writing, testing, and packaging—is greatly simplified.
It is crucial to remember that development environments might be toolkit environments or single-language settings.
Knowing that React Native is supposed to be a framework that supports several different languages, it should come as no surprise that we use toolkit environments when developing on React Native.
React Native Development Environment Setup
When developing for React Native, we typically use the Expo CLI or React Native CLI in conjunction with Android Studio as well as XCode.
You are free to utilize any of these for the projects you work on, but if you're unsure which is best for you, my article may be able to help.
Expo Snack
Snack is a browser-based programming environment for React Native Development, or as its creators like to refer to it, a playground. That's true, you don't need to set up any IDEs, customize them, install CLIs, or start off totally committed to React Native. You may easily start developing any React Native project by going to the Snack web environment. It is ideal for both novices and senior citizens who want to experiment a little. You can simply create, debug, and bundle your codes thanks to it.
But we're here on a more serious journey. We'll talk about how to set up a React Native development environment on your system. There are two options, one of which is simpler. Let's explore those!
Expo Go
If you are new to mobile development, Expo Go is suggested for starting up a React Native development environment for creating mobile user interfaces. As we will discover in a moment, setting up Expo Go is pretty simple. A number of helpful features that are based on React Native are included with Expo Go. All that is required to establish Expo Go is one emulator as well as the latest edition of Node.js, and you should be all set.
Let's make a "MyfirstProject" React Native project in Expo Go!
You can quickly launch a development server if you're using npm by:
npx create-expo-app MyfirstProject
cd MyfirstProject
npm start
# you can also use: npx expo start
For launching this development server using yarn:
yarn create expo-app MyfirstProject
cd MyfirstProject
yarn start
# you can also use: yarn expo start
Problems with Expo Go
Expo Go makes it simple to begin working on a new React Native project, but it comes with a number of limitations that will ultimately limit your ability to code in React Native.
- It forbids the use of native codes.
- In Expo Go, a number of Android and iOS APIs might not be available.
- Not always appropriate when you intend to create lightweight apps.
- Your free builds may occasionally become queued in Expo Go.
In light of these, it would be sager to learn how to set up a React Native development environment in your system using the React Native CLI. Let’s get to it.
React Native CLI
Compared to Expo, setting up React Native CLI is only slightly more difficult because it needs XCode or Android Studio.
If you have experience with mobile development, setting up and using React Native CLI should be a breeze for you.
It would take some time to install and set up any of the IDEs when you are a newbie and also do not already have XCode or Android Studio installed. This can be a little intimidating, especially if you're just starting.
As we will be creating a development environment for projects targeted at Android OS, we will be using Android Studio for these demonstrations. It's crucial to remember that the setup procedures vary slightly depending on the Development OS. The instructions for Windows will be covered in this blog.
Step 1 - Installing Dependency
You would also require Node.js, the Java SE Development Kit (JDK), plus Android Studio to be installed in addition to React Native CLI. Using the well-known Windows package manager Chocolatey, you would have to install the LTS version of Node. However, it would be preferable to install Node using the Node version of Windows manager, nvm-windows, if you are going to swap between LTS and other versions of Node. To install JDK using Chocolatey:
choco install -y nodejs-lts openjdk11Step 2 - Installing Android SDK in Android Studio
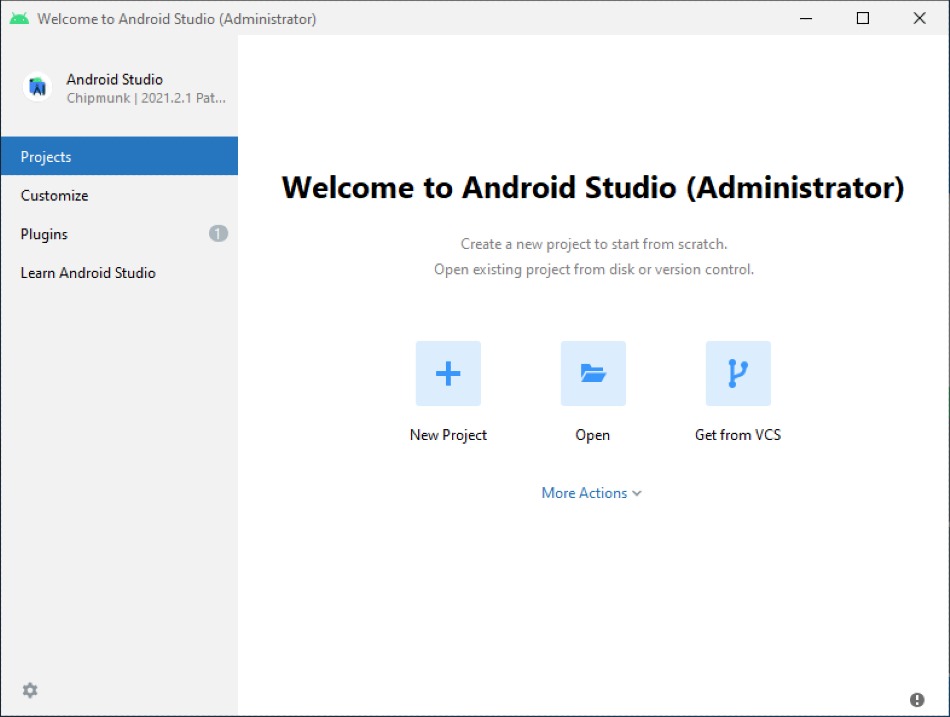
Given the number of stages, establishing the development environment may seem a little challenging. Installing and configuring Android Studio is required to create the development environment. React Native requires the Android 12 (S) SDK which can be installed from the SDK Manager in Android Studio. Also, you have to ensure that 31.0.0 is opted for under the Android SDK Build-tools in the SDK Tools tab.

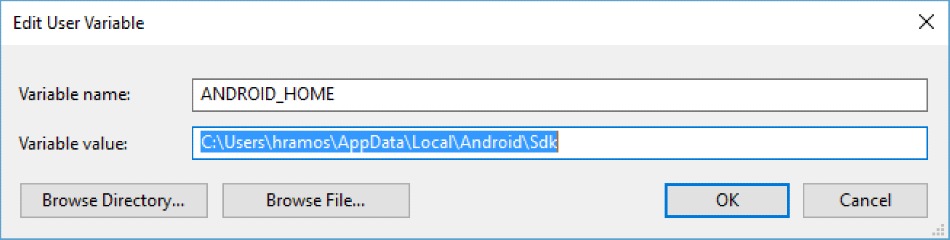
Step 3 - Configuring ANDROID_HOME
An environment variable called ANDROID HOME is required to use React Native. To set this up from the Windows Control Panel, go to User Accounts and select Change my environment variable. Now you can click "New…" to establish a new user variable called ANDROID_HOME that points to your Android SDK path.

Android Studio is now fully set up. Simply use the npx react-native <command> to run React Native CLI to finish setting up your development environment.
You are now prepared to launch a new React Native project on Windows! Use the following command to start a new project:
npx react-native init MyfirstProjectWrapping up
Now that you've hopefully successfully installed the React Native Development Environment and even launched your first React Native Project on your computer.
Run my first project is all that remains to be done! To run applications, React Native leverages Metro, a JavaScript bundler that is included with it. To learn how to launch and execute your React Native applications using the Metro Bundler, refer to the Metro Docs. Additionally, the React Native Team's Integration Guide may be useful to you if you wish to integrate your newly created React Native code within an already existing application. If not, feel free to return here for another in-depth discussion of these!




Leave a Comment
Comments (3)
"Wow, what an insightful and well-written article on react native app development! I truly appreciate the depth of knowledge and practical advice you’ve shared here. As someone who’s constantly exploring ways to refine and expand myunderstanding of react native app development, your post has been incredibly valuable. The way you broke down complex concepts into digestible sections made it not only easy to follow but also enjoyable to read.I especially loved your tips on UX/UI design. It's clear that you’re passionate about the subject, and it reflects in the quality of your content. Thank you for taking the time to share this—it’s inspired me to take a fresh approach to my own projects. Looking forward to reading more of your articles!"
"Wow, what an insightful and well-written article on ionic app development! I truly appreciate the depth of knowledge and practical advice you’ve shared here. As someone who’s constantly exploring ways to refine and expand my understanding of ionic app development, your post has been incredibly valuable. The way you broke down complex concepts into digestible sections made it not only easy to follow but also enjoyable to read.I especially loved your tips on UX/UI design. It's clear that you’re passionate about the subject, and it reflects in the quality of your content. Thank you for taking the time to share this—it’s inspired me to take a fresh approach to my own projects. Looking forward to reading more of your articles!"
"Wow, what an insightful and well-written article on ionic app development! I truly appreciate the depth of knowledge and practical advice you’ve shared here. As someone who’s constantly exploring ways to refine and expand my understanding of ionic app development, your post has been incredibly valuable. The way you broke down complex concepts into digestible sections made it not only easy to follow but also enjoyable to read.I especially loved your tips on UX/UI design. It's clear that you’re passionate about the subject, and it reflects in the quality of your content. Thank you for taking the time to share this—it’s inspired me to take a fresh approach to my own projects. Looking forward to reading more of your articles!"
Share Your Thoughts